Cara Install Tailwindcss di Hugo
By Ahmad Habibi
Tailwind adalah framework css yang cukup populer belakangan ini.
Framework ini biasanya di kombinasikan dengan framework javascript seperti React, Vue, Angular, dll karena Tailwind css di jalankan dengan environment yang sama yaitu Node JS.
Bagaimana kalau kita mengombinasikan Tailwind dengan Hugo ?
Buat proyek Hugo
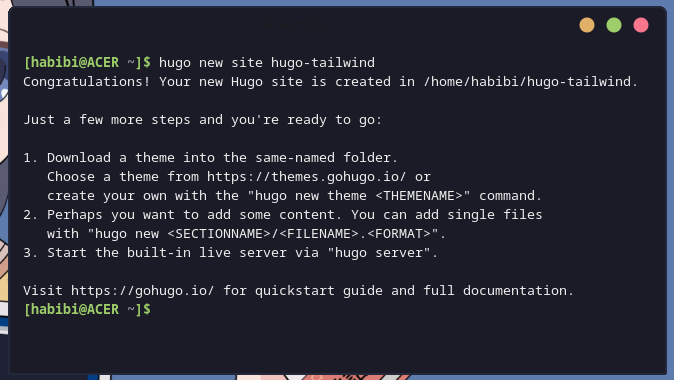
Pertama-tama buat proyek Hugo dulu
$ hugo new site <nama_project>

Buat tema hugo
Kita akan membuat tema dengan nama keren
hugo new theme keren
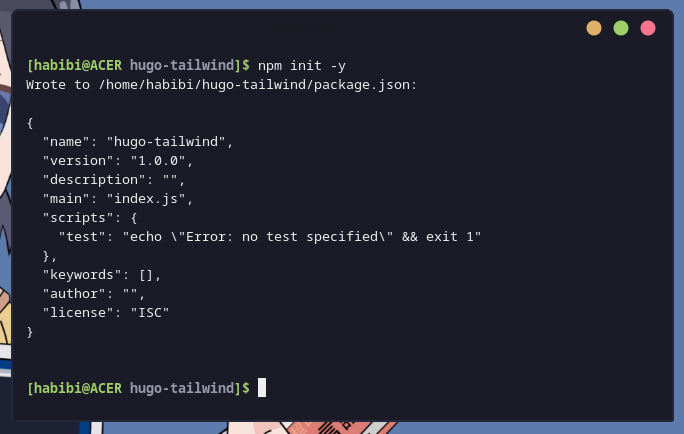
Insialisasi npm
Karena kita akan menggunakan tailwind css, maka kita akan inisialisasi npm dulu (Node package manager) karena tailwind di jalankan dengan node js.

Install dan Insialisasi tailwindcss
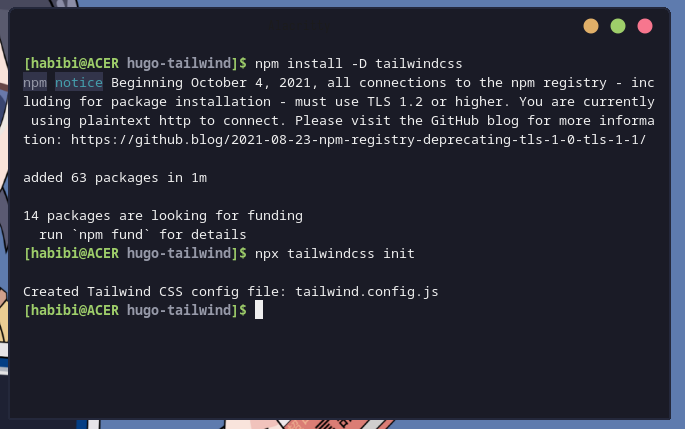
Saat nya menginsatall tailwind css, pastikan postCSS juga diinstall
$ npm install -D tailwindcss postcss autoprefixer
$ npx tailwindcss init

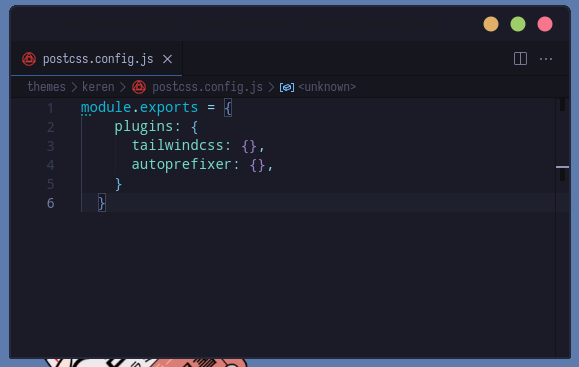
Buat file postcss.config.js untuk postcss nya

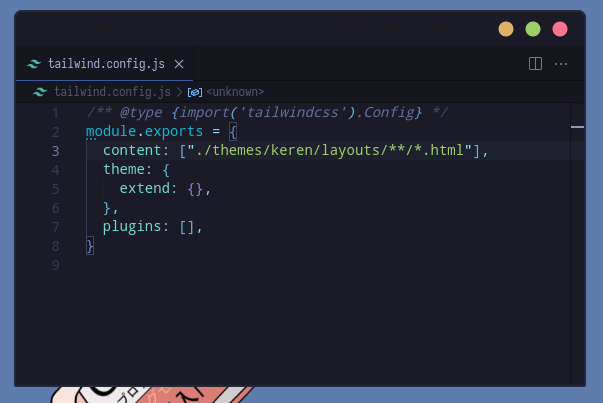
Pada file tailwind.config.js atur seperti ini supaya tailwind bisa di pakai di halaman yang kita tuju.

Sekarang, buat file dengan nama main.css pada direktori ./themes/keren/assets/css/main.css dan isi dengan kode berikut ini
@tailwind base;
@tailwind components;
@tailwind utilities;
Run dan Build tailwind css
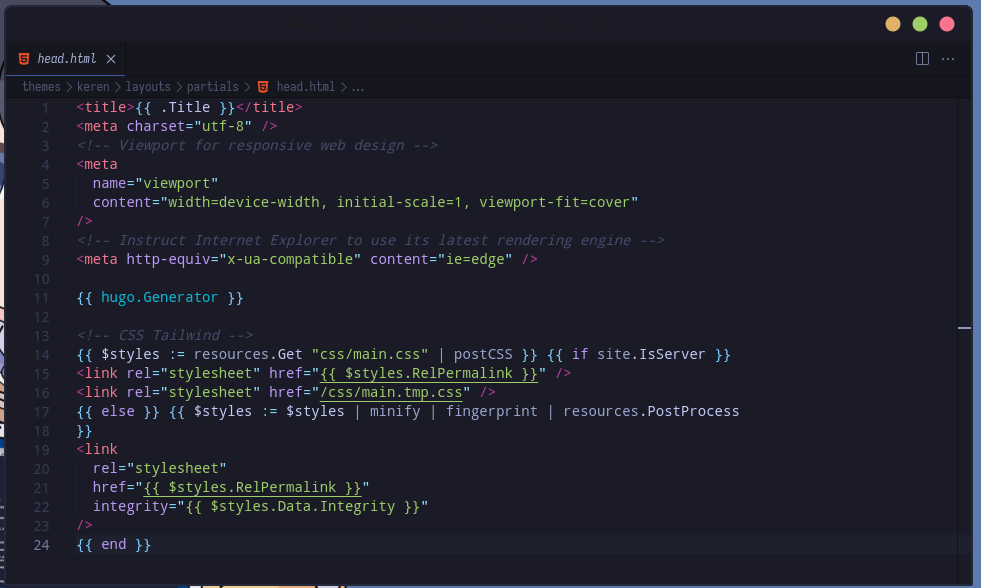
Waktu nya kita panggil tailwindcss pada head.html dan buat script run server nya pada package.json
Tulis kode berikut pada file head.html, pastikan anda sudah mempunya file main.css pada direktori ./themes/keren/assets/css/main.css

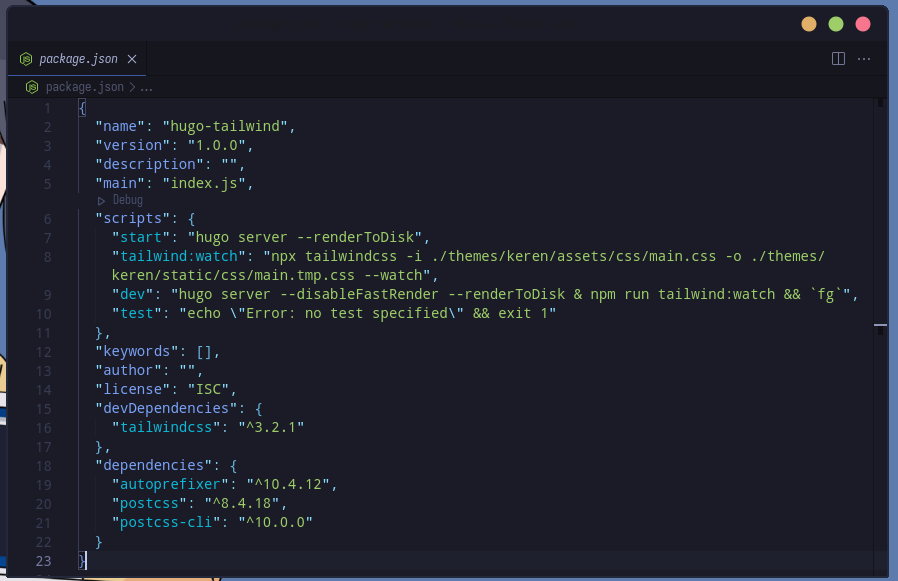
Buat script run server untuk Hugo dan Tailwind pada package.json

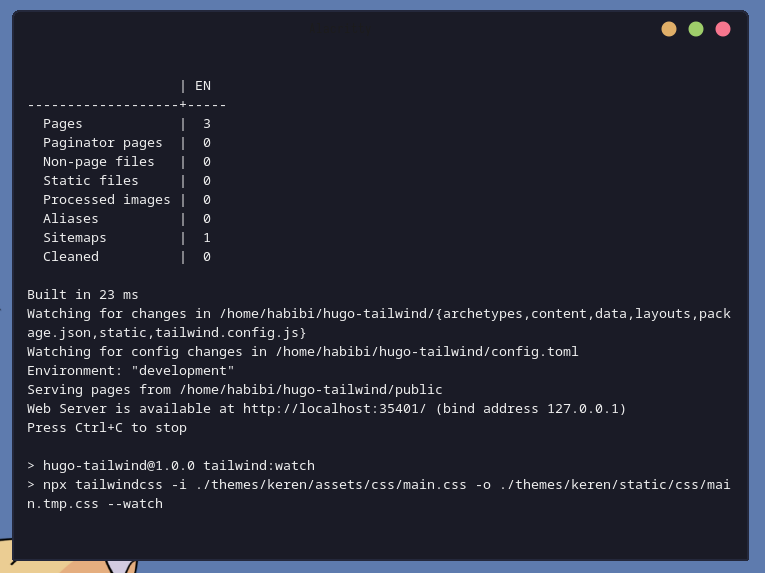
Setelah itu, kita bisa menjalankan server nya dengan command npm run dev seperti yang yang kita buat di package.json

Akhir kata…
Demikianlah tutorial singkat tentang cara mengombinasikan HUGO SSG (Static Site Generator) dengan Framework Tailwind CSS. Semoga bermanfaat bagi pembaca.